Helping others (and myself) explore the world easily with Chronacle
Until 2023, I had never owned a passport; I still have never even been on an airplane despite having many places I'd like to visit.
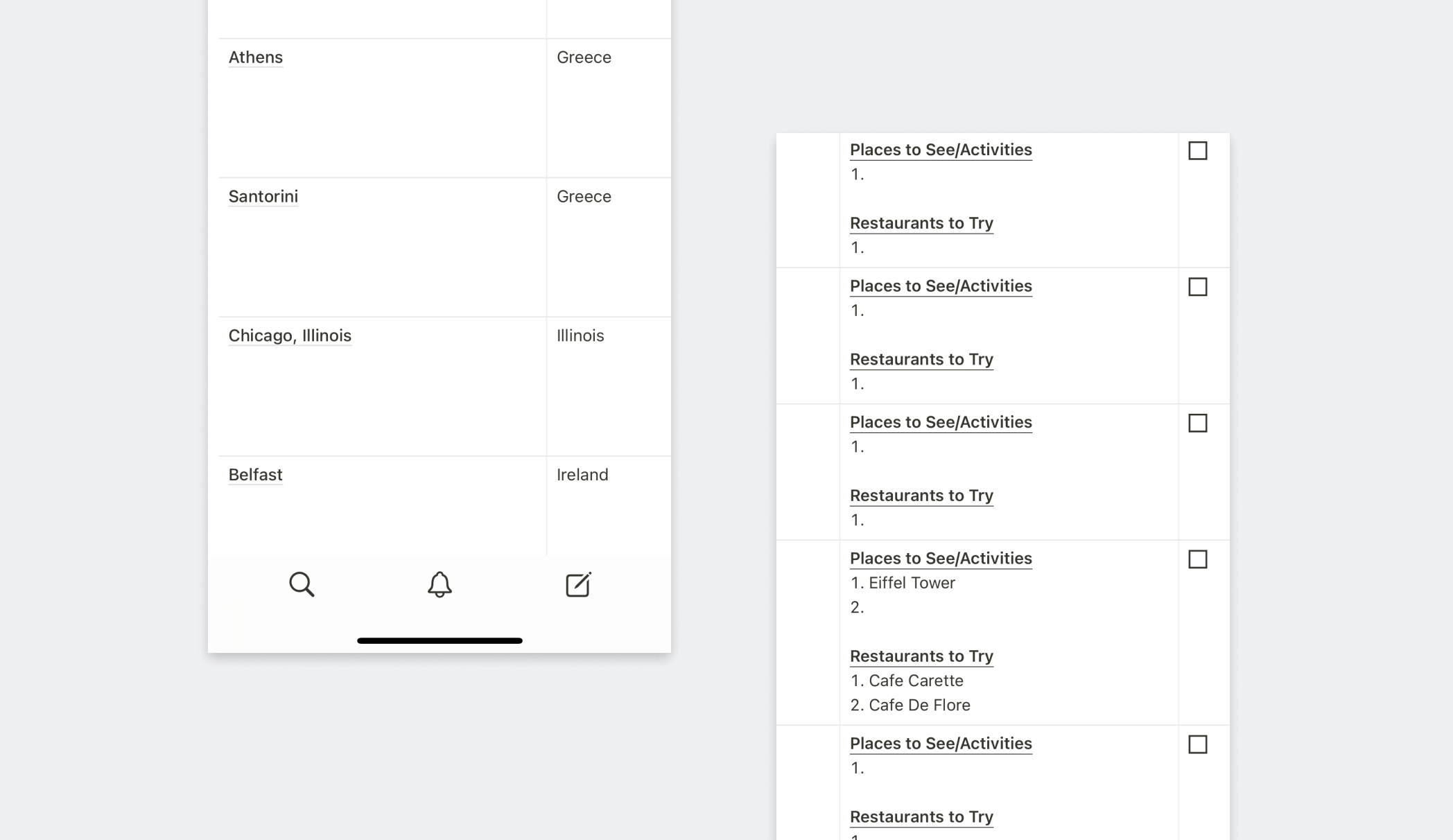
For a few years, I used a spreadsheet in Notion to list destinations, sights, and interesting restaurants, but eventually, I decided I wanted a better way to plan my future trips; I imagined others might have as well, given the boom in travel following the COVID-19 pandemic.

I saw that as an opportunity to grow and reinforce my design skills by creating a tool for myself and others to use. It is named Chronacle since it is meant to help you chronicle your journeys around the world.


Research
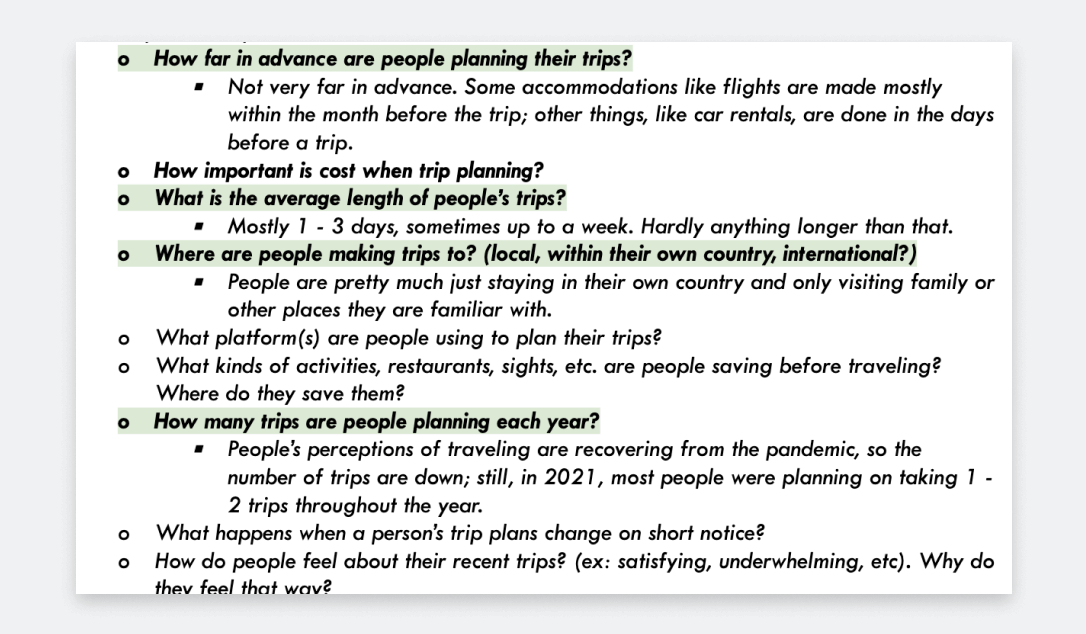
As the sole designer for Chronacle, I needed to be crafty when doing needfinding and figuring out which problems needed addressing or which parts of the travel planning process could be improved; in addition to doing heuristic analyses on existing travel aggregators (Expedia, TripAdvisor, etc), a large part of my generative research involved leveraging data from a 2021 study by market research leader Mintel.
Of the 1,300+ travelers surveyed, people overwhelmingly reported booking reservations through their preferred brands' platforms, with 76% using a brand's website or mobile app (ex: Marriott Hotels) vs. an aggregator. The study mentions travel aggregators are “most competitive in activities booking,” not accommodations.
Mintel also discovered folks are taking fewer, shorter trips post-pandemic, only traveling to familiar places, and booking accommodations mere days / weeks before leaving. Travelers need helpful starting points when going somewhere new and want ideas for things to do.

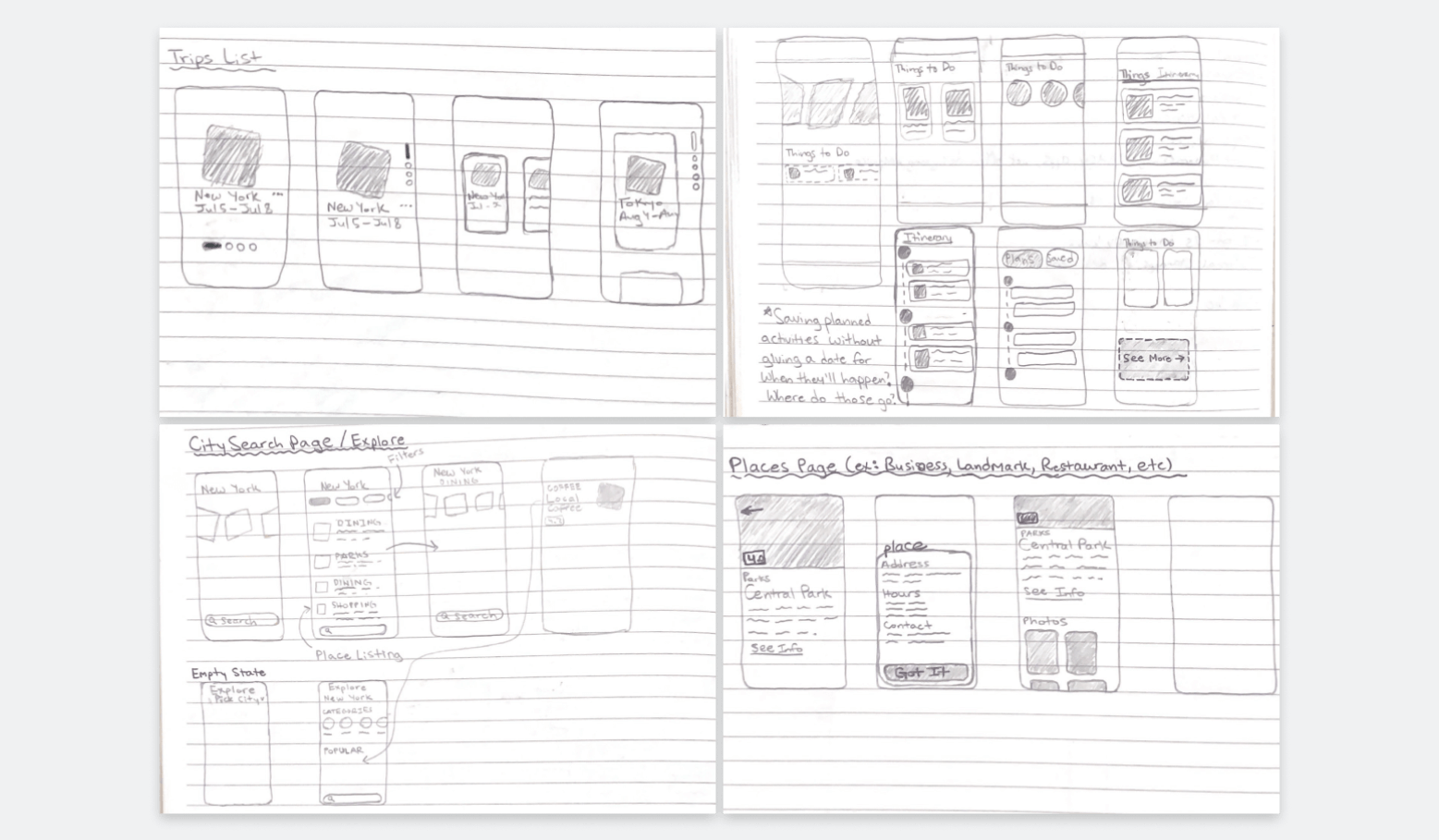
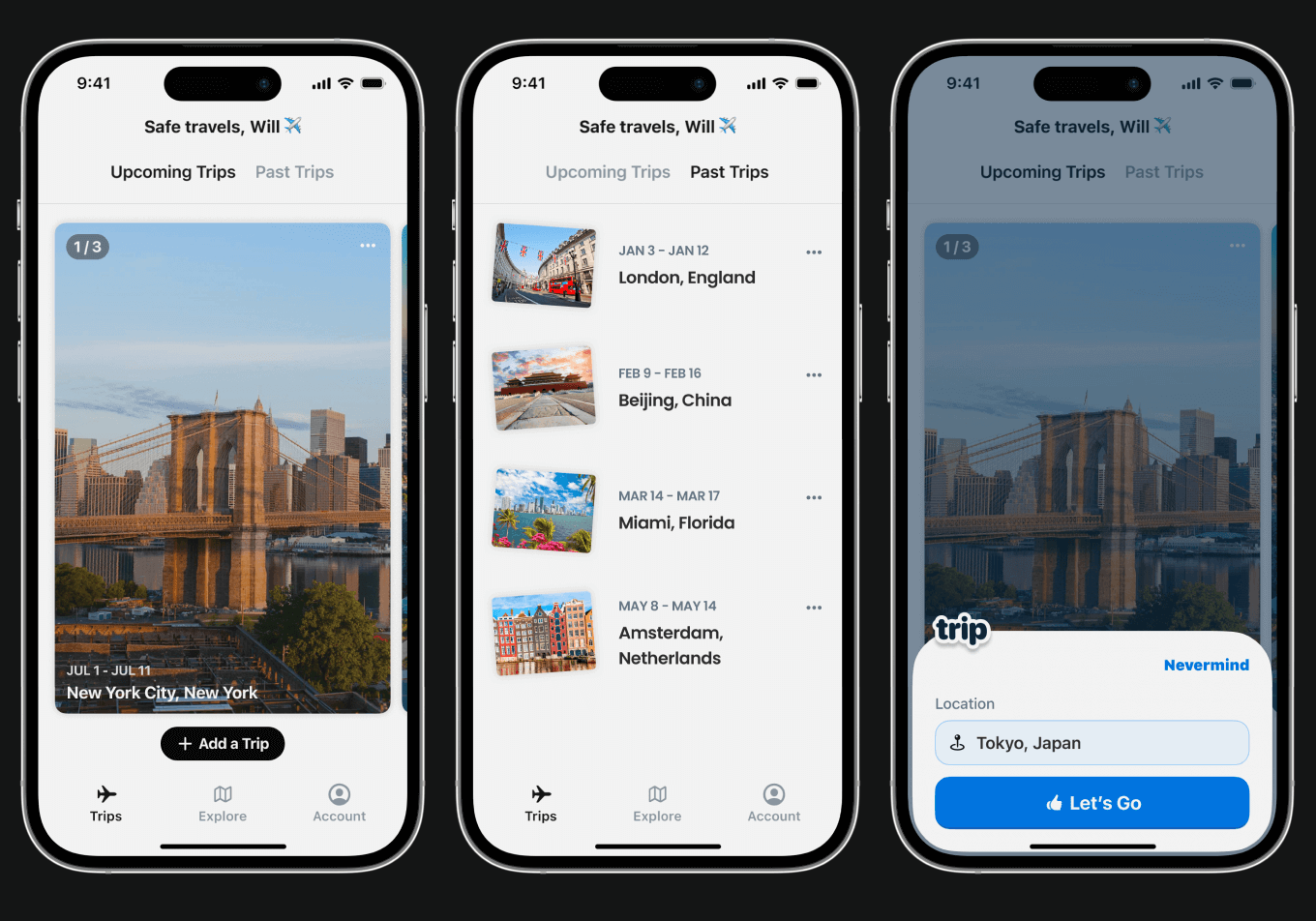
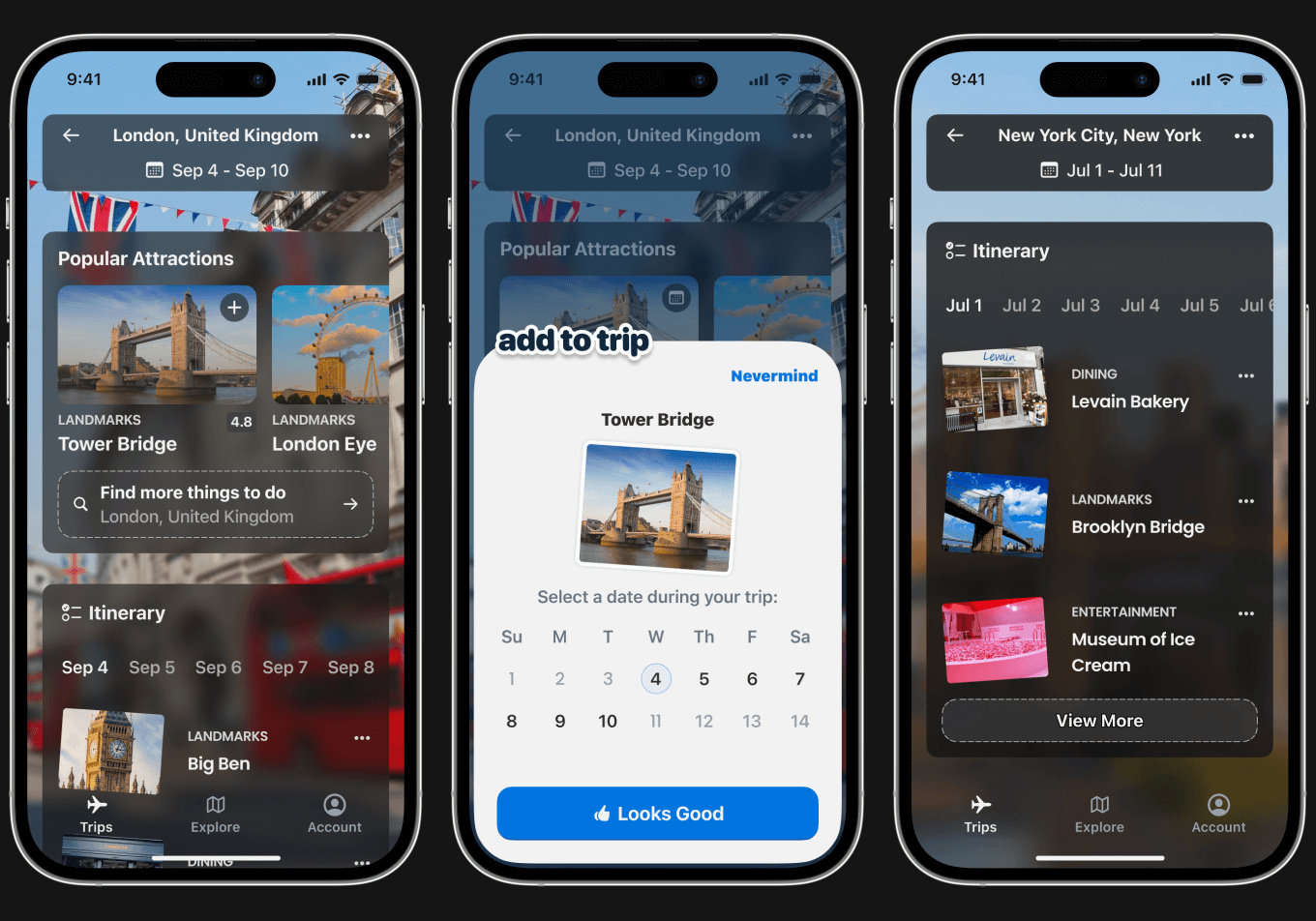
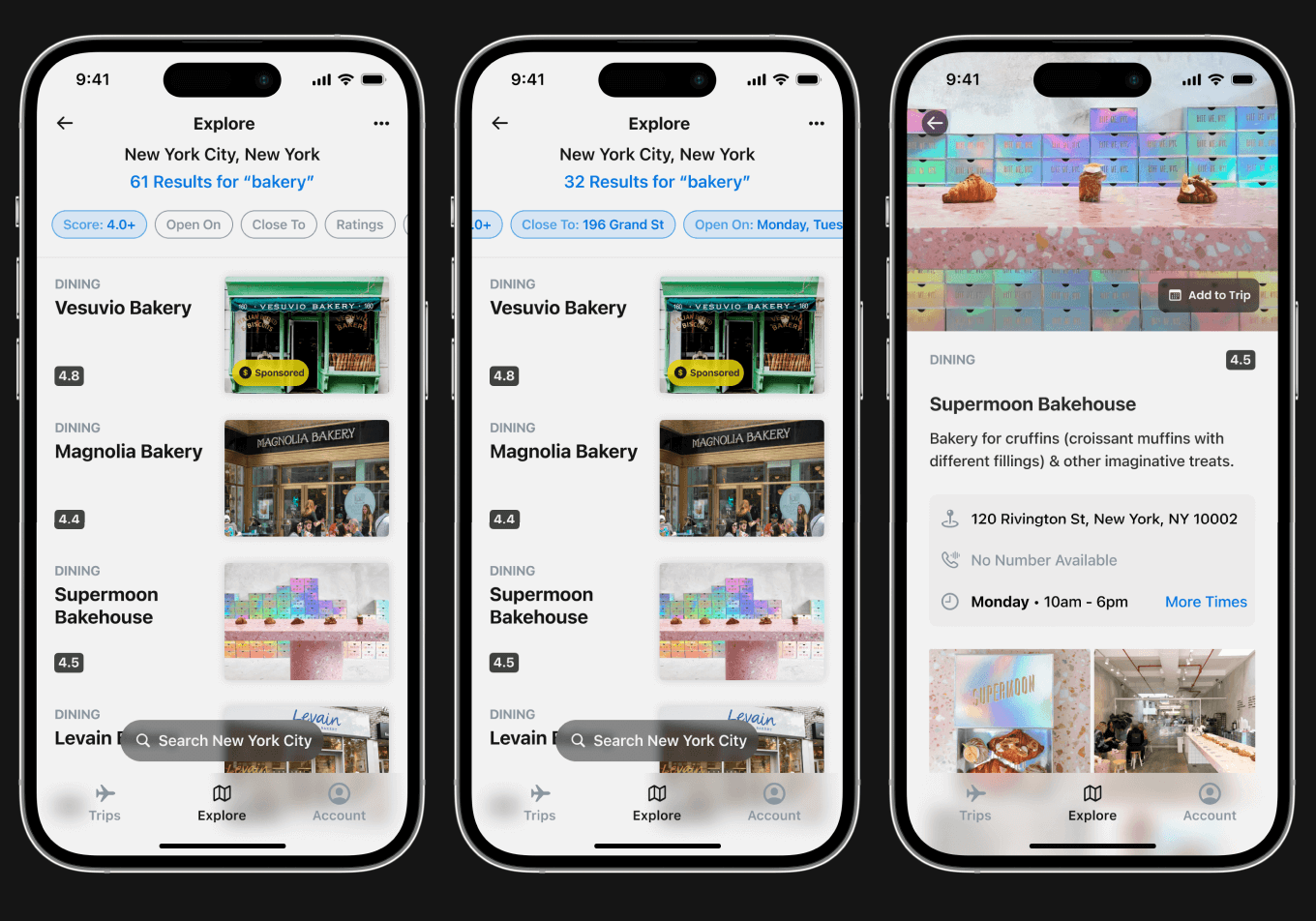
Designs
As such, I decided Chronacle would not handle things like flight reservations, hotel accommodations, car rentals, etc. The reduced scope is better for engineering purposes (no need to integrate various airline/hotel platforms), but users also get a more focused and predictable experience with fewer potential failure points.
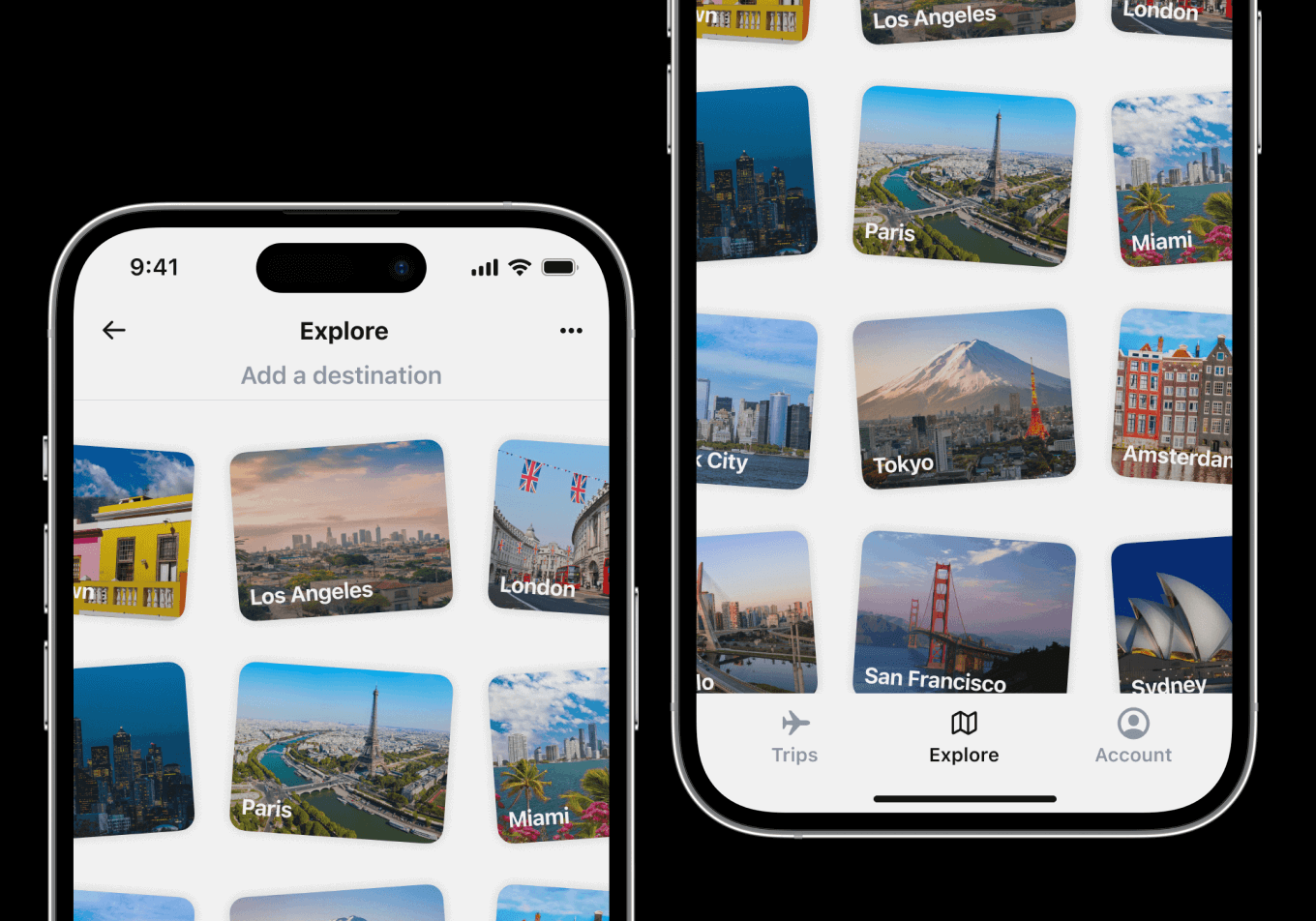
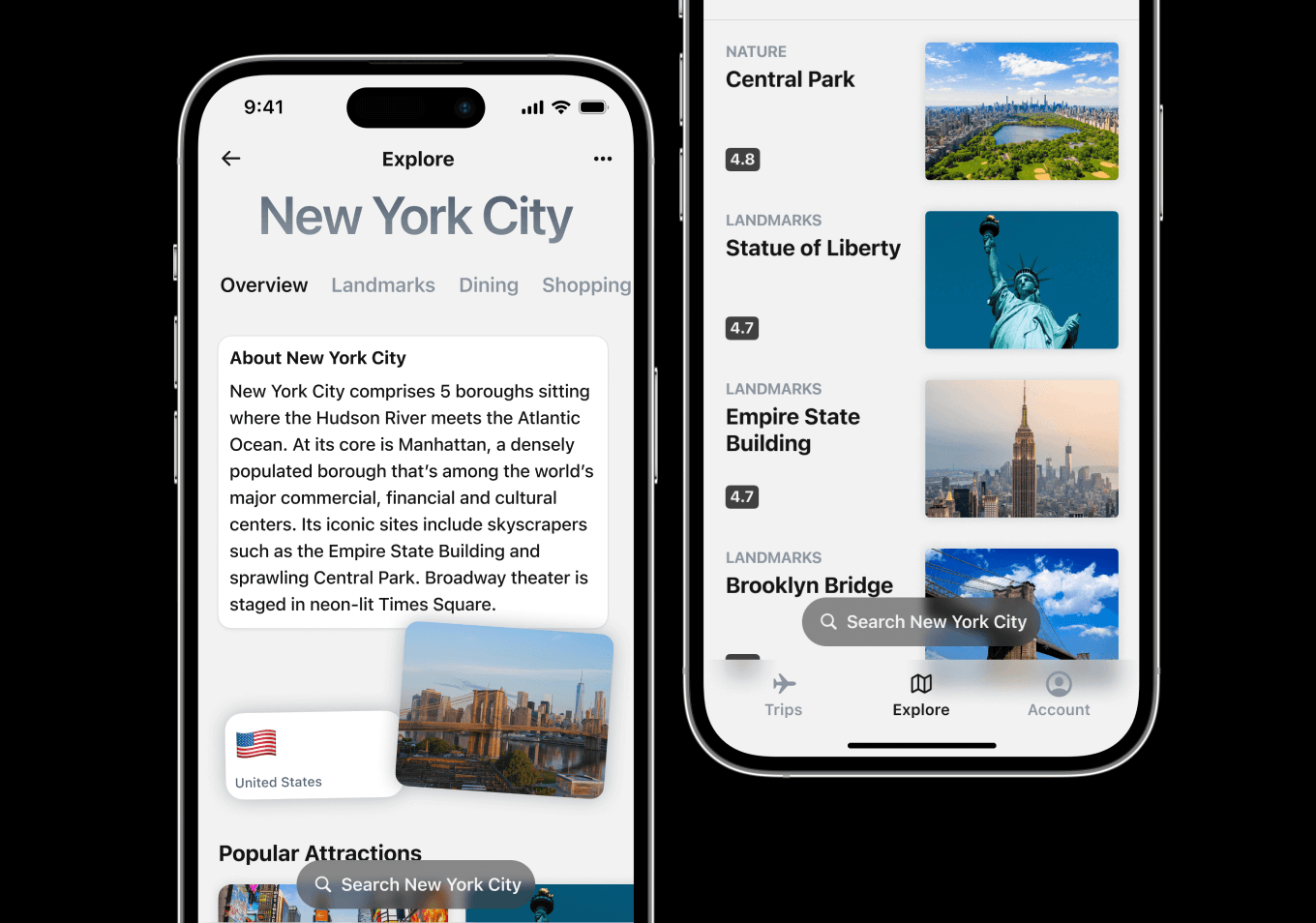
Ultimately, the main focus for Chronacle would just be helping people check out new places they're interested in visiting and save activities / experiences they want to make plans for (ex: shopping, places in nature, landmarks, etc).